The 8 best web app development software products
Keeping up with the latest tools is crucial for web app development. Still, finding the most suitable one can be challenging, given the many options available. We have curated a list of the best web app development software solutions to aid your decision-making process. Each tool featured here is crafted to enhance efficiency and accuracy in web app development, serving developers' and teams' diverse needs. Let's explore these solutions together!
We can help you drive global growth, better accessibility and better product quality at every level.
What should you look for when choosing web development software?
When it comes to choosing the right web development software, there are a few key factors you should consider:
- Assess your skill level and the complexity of the projects you're working on. Look for software with the right tools and features to match your needs.
- Consider the level of customization available and the ability to work collaboratively with others.
- Finally, account for the cost and licensing requirements, ensuring you choose a solution that fits your budget and doesn't come with any surprises.
8 Best web app development software to consider
| Software | Features | Price |
| Global App Testing |
|
Fill in our form to get the pricing on your first meeting |
| GitHub Copilot |
|
From 19$ p/m per user (March 2024) |
| Sublime Text |
|
From 99$ for personal license (March 2024) |
| Bootstrap |
|
Free (March 2024) |
| Adobe Xd |
|
Available only with Creative cloud all apps package, from 59.99$ p/m for individuals (March 2024) |
| Figma |
|
From 12$ p/m (March 2024) |
| Docker |
|
From 7$ p/m for personal license |
| Postman |
|
From 19$ p/m for each license (March 2024) |
1. Global app testing – “Best in class functional and UX testing”

Consider Global App Testing! Yes, we had to put ourselves first – if you're in search of tools for web app development, we'd appreciate it if you would consider putting us on your supplier shortlist.
At Global App Testing, we provide crowdtesting with diverse testing services aimed at assisting developers in pinpointing bugs and defects within their web applications. Leveraging a community of over 90,000 testers worldwide, we conduct tests on real devices and software environments across 190+ countries and territories. Through our platform, you can dispatch test cases and exploratory tests to your target market segment and expect results within 48 hours.

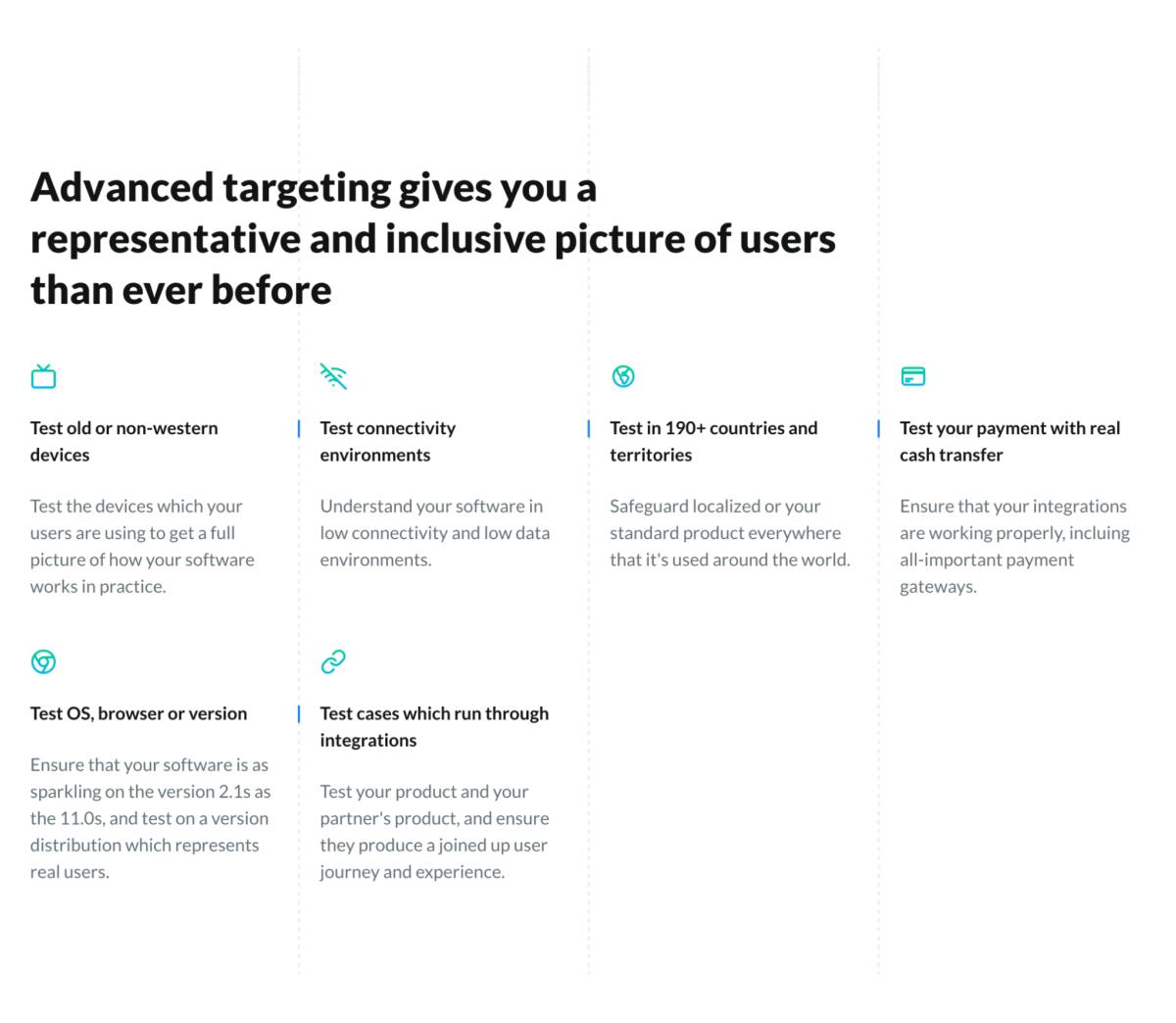
Key features
Some key features of Global app testing include:
- Comprehensive coverage: Addressing nearly any combination of devices, operating systems, and networks, our extensive coverage ensures thorough testing in diverse environments.
- Release acceleration: Maximize release velocity through collaborative testing, syncing actionable results reporting with bug tracking and project management software for efficient deployment.
- Quality improvement: Proactively identify hidden problem areas to enhance the overall quality of your apps, ensuring a seamless user experience globally.
- User satisfaction: Prevent bugs from affecting interactions with your brand, earning trust and satisfaction by delivering a consistent user experience worldwide.
- Insightful data: Gain fresh insights with accurate test data from actual users, avoiding blind spots in your software's performance and enabling informed decision-making.
- Customized testing: Benefit from rapid test case execution within 30–150 minutes and receive exploratory testing results within 24–36 hours, tailored to your specific testing needs.
- Integration capabilities: Seamlessly integrate our app testing solutions with your DevOps and CI/CD tools, enhancing your existing workflows with support for Jira, GitHub, TestRail, and more.
- Functional testing toolset: Leverage our best-in-class functional testing solutions, including Exploratory Testing, Test Case Execution, and Web App Testing, to identify and address issues before app deployment.
- Flexible testing: Adapt to your application's specific needs with testing available for native web apps and mobile browsers, providing versatility in your testing approach.
2. GitHub Copilot – “The AI coding assistant elevating developer workflows”

GitHub Copilot is an innovative tool that leverages the power of artificial intelligence to help developers write better code. Developed in partnership with OpenAI, Copilot offers intelligent suggestions and autocompletion for code snippets, making working more efficiently and effectively easier.
Key features
Some of the key features highlighted on the GitHub Copilot website include the following:
- Auto-filling of code structures: Automatically create entire functions and classes based on context, allowing developers to quickly and easily build out their code.
- Multi-language support: Can work with various programming languages, including Python, JavaScript, Ruby, Go, and more.
- Different integration: Integrate with existing development workflows, making it easy for teams to adopt and use the tool without disrupting existing processes.
- OpenAI integration: It uses the latest in AI and machine learning technology to provide cutting-edge functionality to developers.
3. Sublime Text – “Text Editing, Done Right”

Sublime Text is a text editor designed for developers and anyone who works with code regularly. It is known for its speed and efficiency and offers many features and functionalities to help streamline the coding process. It is highly customizable, with many plugins and themes that match individual preferences.
Key features
Some of the key features highlighted on the Sublime Text website include:
- Customizable interface: Highly customizable user interface with various themes and plugins available to enhance the user experience.
- Search and navigation feature: This function makes locating and editing code, variables, and functions easy.
- Syntax highlighting: It is available for various programming languages, making distinguishing between different code structures and elements easy.
- Multi-platform support: Compatible with Windows, Linux, and Mac operating systems, making it a versatile choice for developers across multiple platforms.
- Extensibility: Available with a range of plugins and APIs that allow developers to customize the software to meet their needs fully.
- High-performance editing: Allowing faster and more efficient coding and development workflows.
- Cross-language editing: Supports a wide range of programming languages, making it an excellent choice for developers across multiple platforms or projects.
4. Bootstrap – “Build fast, responsive sites with Bootstrap”

Bootstrap is a popular front-end web development framework developers and designers use to create responsive, mobile-friendly websites and web applications. In fact, Twitter's web development team developed it, and a community of developers now maintains it. Bootstrap is designed to simplify the development process by providing a set of pre-built UI components and stylesheets that can be easily customized and integrated into web projects.
Key Features
Some key features highlighted on the Bootstrap website include:
- Responsive design: It ensures that websites and web applications look great on various devices and screen sizes, using a grid system for creating custom layouts
- Pre-built components: Comes with a set of pre-built UI components and stylesheets that can be customized and integrated into web projects.
- Mobile-first approach: Takes a mobile-first approach to web design, ensuring that websites and web applications are optimized for mobile devices and are accessible to all users.
- Extensible: Highly extensible, with a wide range of plugins and themes available to enhance the framework's functionality and customize its look and feel.
- Comprehensive documentation: Extensive documentation and community support, making it easy for developers and designers of all levels to get started and build great-looking websites and web applications quickly.
5. Adobe Xd – “Push the boundaries of design work”

Adobe XD, also known as Adobe Experience Design, is a user interface and user experience design tool created by the tech giant Adobe. It allows designers to create high-fidelity prototypes and design documents for websites and applications, streamlining the design process for individuals and teams.
Adobe XD offers many features that help designers create beautiful and intuitive interfaces, including vector design tools, customizable grids and layouts, prototyping tools, and integration with other Adobe products like Photoshop and Illustrator.
Key features
Some of the key features highlighted on the Adobe Xd website include:
- Vector design tools: Comprehensive range of vector design tools, allowing you to create high-quality graphics and icons that can be scaled up or down without losing quality.
- Interactive prototypes: Designers can create fully interactive prototypes of their designs, allowing them to check functionality and get feedback from stakeholders.
- Customizable layouts and grids: Allows designers to create custom layouts and grids that make aligning and arranging elements on the page more accessible.
- Collaboration: Collaborate and share designer work with team members in real-time, streamlining the design process and ensuring consistency and coherence across the project.
- Auto-Animate: Allows for easy creation of animations in the prototype by linking the screens and defining the transition parameters.
6. Figma – “How you design, align, and build matters”

Figma is a cloud-based design and prototyping tool crafted to facilitate collaboration among web developers and designers in crafting user interfaces (UI) and user experiences (UX) for websites and web applications.
It is known for its ability to streamline the design process, making it more efficient for designers to create high-quality user interfaces. With Figma, teams can work together in real-time regardless of location, allowing for easier collaboration, feedback, and creativity.
Key features
Some features highlighted on the Figma website include:
- Vector networks: A unique feature of Figma, vector networks make it easy to create complex vector graphics easily.
- Automatic layouts: Provides automatic layouts for a wide range of design elements, streamlining the design process and reducing the need for manual adjustments.
- Prototyping and animation tools: Prototyping and animation tools make creating interactive and engaging user interfaces easy.
- Library sharing: Allows users to share design components and assets across their teams or with external stakeholders, ensuring consistency and coherence across projects.
- Compatibility: Compatible with Sketch and Adobe XD, allowing designers to import and export designs from these popular design tools.
- Version control: Automatically saves your designs to the cloud, allowing easy access, reversion, and collaboration on previous design versions.
7. Docker – “Accelerate how you build, share, and run applications”

Docker is a containerization platform that allows developers to package and deploy applications in a portable, easy-to-manage format. With Docker, you can build, ship, and run applications anywhere with minimal overhead and maximum flexibility. By packaging applications as lightweight containers that can be easily moved between environments, Docker provides a powerful tool for DevOps teams looking to streamline their software delivery pipelines.
Key features
Some of the most essential features highlighted on the Docker website include:
- Portability: Create highly portable applications that can run on any platform, from laptops to servers to cloud environments.
- Scalability: Docker's container-based architecture makes it easy to scale applications up or down quickly and efficiently, allowing you to respond to changing user demands and business needs.
- Integration: Integrates with a wide range of other tools and platforms, from CI/CD pipelines to Kubernetes, making it easy to incorporate into your existing development workflows.
- Security: Provides a range of security features, such as image scanning and user-level permissions, to help keep your applications and data safe.
8. Postman – “Build APIs together”

Postman is an API testing tool developers use to streamline the process of testing, documenting, and sharing APIs. With support for all significant HTTP methods and the ability to create and save custom requests, Postman makes it easy to test APIs and debug any issues. Its intuitive interface and features help reduce the time and effort involved in manual API testing. In addition to testing, Postman also offers features for collaboration and documentation, allowing teams to share and maintain their APIs more easily.
Key features
Some of the key features highlighted on the Postman website include:
- API testing: Provides an intuitive interface for creating, sending, and saving API requests, with support for all significant HTTP methods and a range of authentication methods.
- Automated testing: With Postman's built-in test scripts, you can automate the process of API testing, making it easier to catch issues early in the development process.
- Mock servers: With Postman's mock servers, you can simulate the behavior of an API without actually connecting to it, making it easier to test your APIs in isolation.
- Integration: Integrates with a wide range of other tools and platforms, from CI/CD pipelines to Slack, making it easy to incorporate into your existing development workflows.
Which web app development software to choose?
Web app development is essential for addressing challenges, ensuring quality, enhancing user experience, and adhering to development guidelines. Choosing the best web app development software relies on your preferences, budget, and expertise. However, Global App Testing covers all these aspects.
At GAT, we provide comprehensive coverage and deliver insightful feedback for your web application by utilizing our extensive network of professional testers and employing advanced testing methodologies. To explore how GAT can enhance your web app quality, sign up now and schedule a call with our team!
FAQ
1. What features should I look for in web app development software?
Look for features like an intuitive user interface, robust development tools, responsive design capabilities, built-in collaboration features, and integration with popular frameworks and libraries.
2. Can I integrate third-party tools and services with the software?
Find a web app development software that offers seamless integration with popular third-party tools, APIs, and services for enhanced functionality and flexibility.
3. How do I determine the scalability of a web app development software?
Consider factors like the software's ability to handle increased traffic, support for distributed architecture, and scalability features such as load balancing and auto-scaling.
Keep learning
7 Mobile testing tools you should consider in 2025
10 Mobile app testing best practices
7 Best software testing tools to try in 2025
